Dlaczego responsywny design to podstawa każdej strony internetowej?
W dzisiejszych czasach użytkownicy odwiedzają strony internetowe na różnych urządzeniach – od komputerów stacjonarnych, przez laptopy, po smartfony i tablety. Dlatego responsywny design stał się absolutnym standardem w projektowaniu stron internetowych. Co dokładnie oznacza ten termin i dlaczego jest tak ważny?
Co to jest responsywny design?
Responsywny design (z ang. responsive web design, RWD) to podejście do projektowania stron internetowych, które zapewnia ich poprawne wyświetlanie na różnych urządzeniach, niezależnie od wielkości ekranu. Strona dostosowuje się automatycznie do rozmiaru ekranu urządzenia, zapewniając optymalny układ i rozmiar elementów, takich jak tekst, obrazy czy przyciski.
Dlaczego to takie ważne?
- Większa liczba użytkowników mobilnych
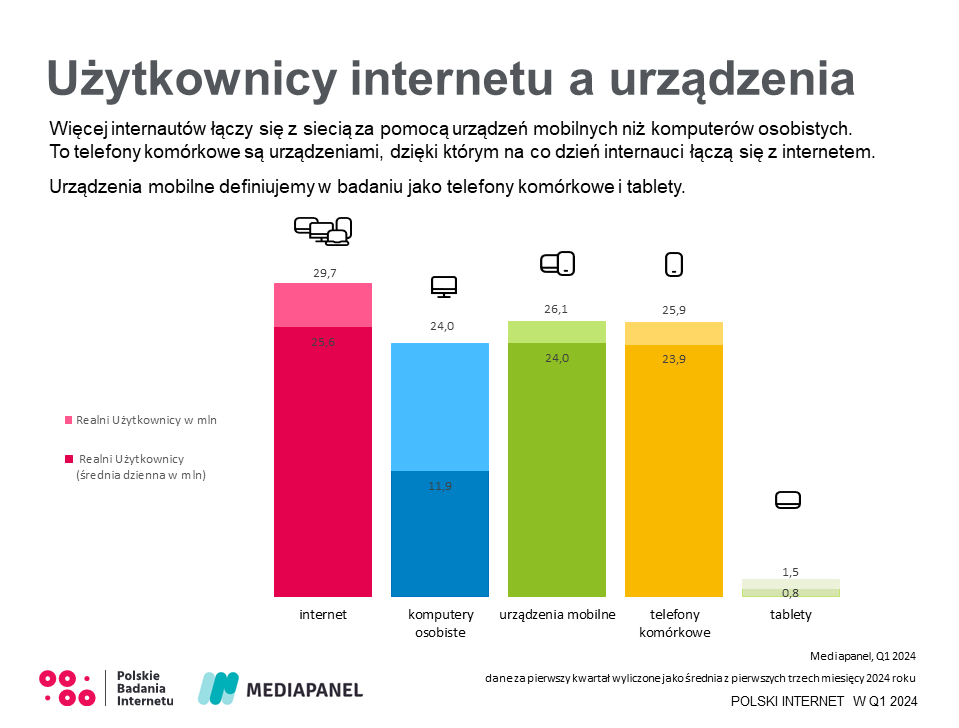
W ciągu ostatnich kilku lat liczba użytkowników korzystających z internetu na urządzeniach mobilnych znacznie wzrosła. Z danych wynika, że w 2024 roku ponad 50% ruchu w sieci pochodzi z urządzeń mobilnych. Oznacza to, że jeśli Twoja strona nie jest responsywna, tracisz ogromną część potencjalnych odwiedzających, którzy mogą szybko opuścić witrynę, jeśli nie będzie działała płynnie na ich smartfonie lub tablecie. - Poprawa doświadczeń użytkowników (UX)
Responsywność ma kluczowe znaczenie dla doświadczeń użytkowników. Jeśli odwiedzający Twoją stronę na telefonie nie mogą łatwo przeczytać tekstu lub kliknąć przycisków, prawdopodobnie zrezygnują z dalszego przeglądania. Responsywna strona zapewnia, że użytkownik zawsze ma łatwy dostęp do informacji, bez konieczności przewijania w lewo i prawo czy przybliżania obrazu. Wszystko jest dopasowane do jego urządzenia. - Lepsza pozycja w wyszukiwarkach (SEO)
Google przywiązuje dużą wagę do responsywności stron. Strony, które są dostosowane do urządzeń mobilnych, są lepiej oceniane przez algorytmy wyszukiwarek, co wpływa na ich wyższą pozycję w wynikach wyszukiwania. Google stawia na pierwszym miejscu strony, które zapewniają lepszą jakość doświadczeń użytkowników, a responsywność jest jednym z kluczowych czynników, które wpływają na ten aspekt. - Oszczędność czasu i kosztów
Zamiast tworzyć oddzielną wersję strony internetowej dla urządzeń mobilnych, responsywny design pozwala na jedną wersję strony, która automatycznie dostosowuje się do różnych urządzeń. To nie tylko oszczędność czasu podczas projektowania, ale również zmniejsza koszty utrzymania i aktualizacji strony, ponieważ nie musisz dbać o dwie różne wersje.

Jakie elementy strony powinny być responsywne?
Oprócz głównych kwestii, takich jak układ strony, istotne jest, aby inne elementy również dostosowywały się do różnych ekranów. Należy do nich:
Przyciski i formularze – muszą być odpowiednio duże i łatwe do kliknięcia na małych ekranach, co poprawia doświadczenia użytkownika.
Obrazy – powinny być automatycznie skalowane, by dostosować się do rozmiaru urządzenia.
Menu nawigacyjne – na urządzeniach mobilnych często zmieniają się w rozwijane menu, co umożliwia prostsze poruszanie się po stronie.
Podsumowanie
Responsywny design to kluczowy element, który wpływa na sukces każdej strony internetowej. Zapewnia lepsze doświadczenia użytkownikom, poprawia SEO, a także pozwala na oszczędności w zakresie projektowania i utrzymania strony. W dzisiejszych czasach, kiedy większość użytkowników korzysta z internetu na urządzeniach mobilnych, brak responsywności może skutkować utratą ruchu i potencjalnych klientów. Dlatego jeśli chcesz, aby Twoja strona była nowoczesna, funkcjonalna i przyjazna dla użytkowników – responsywność to absolutna podstawa.